
こんにちは!すっかり梅雨の時期ですね。最近は日々湿気と戦っています、福原です。
いきなりですが、若手デザイナーの皆さま。
こんな事で悩んだ事はありませんか?
・使っているフォントを聞かれたけど、答えられない…!
・お洒落に表現したくて、英語表記を入れてみたけどなんかパッとしない…!
・シンプルな図形なのに違和感がある。なんかカクカクしてる…?
・オリジナルフォントを作ってみたい!けど、文字の作りが分からない…!
きっと制作をしていると誰もが当たる壁ではないかな?と思います。(私も当たってます。)
最近はリモートワーク続行の会社も多いと思うので、先輩のアドバイスを聞ける機会も
少なくなっているのではないでしょうか。
ならば!個人のスキルを日々コツコツ、コツコツ、さらにコツコツ磨くのみ!!!
ただ最初からハードルを上げ過ぎると、なかなか続けることが難しいのではないでしょうか。
そこで!今日は隙間時間に出来るデザイン強化サイトをご紹介いたします。
どれも登録不要・無料で気軽に始められるので、是非気軽に始めてみてください!
英文フォント力をつけたいアナタ!
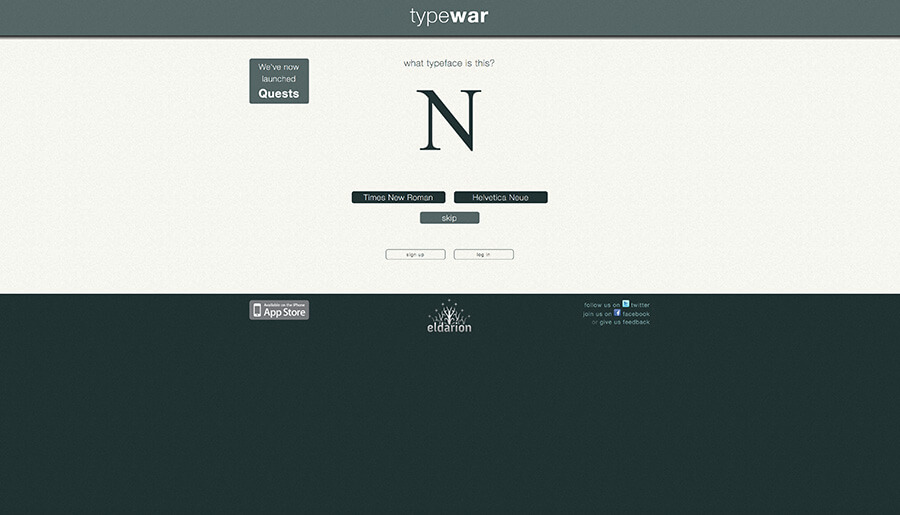
typewar
http://www.typewar.com/

アルファベットのフォントを当てるタイプのゲームです。
街中で歩いているときはコピーや広告の全体を見て「あ、このフォントだな」と思いますが
なかなか一文字だけを見る事ってあまりないので、思わずじっくり見てしまいます。
とてもありがたいゲームだと思いつつ、個人的には日本語書体バージョンも出してほしい!という欲もあります。
カーニング力をつけたいアナタ!
KERNTYPE
https://type.method.ac/

出てくる英単語の字間をカーニングで整えるゲームです。
私が新卒で入ったばかりの時に先輩に教えていただいて、
お昼ご飯の後や大量の出力待ちの時によくやっていました。(懐かしい。。)
このサイトのいいところはマウスでも文字が動かせるのですが、
実践に近いキーボードの使い方でゲームを楽しむことができます。
①「tabキー」を押して動かす文字を選択
② 左右の矢印キーで調整 (1pxずつ動きます)
「shiftキー」を押しながらだと10pxずつ動きます。
これで普段のカーニングの感覚もきっと速く!正確に!なる!かも!
ベジェ曲線を操りたいアナタ!
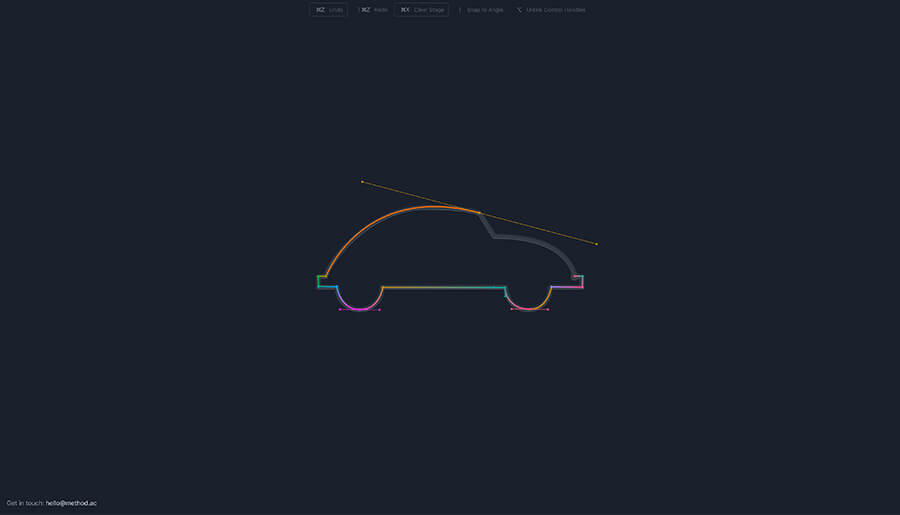
The Bezier Game
https://bezier.method.ac/

ベジェ曲線を綺麗に描けるようになるゲームです。
アイコン、グラフィカルな表現をする時に避けては通れないベジェ曲線。
アンカーポイントが少ない方が綺麗と分かりつつも、
ちょっと複雑な図形だと、どこに打つのがベストなのか分かりづらいですよね。
このゲームはシンプルな図形から始まって、徐々に難易度が高まるので
是非、挑んでみてください!
個人的に推しポイントは、線がレインボーに光って可愛い所です!
文字の作りが気になって仕方がないアナタ!
typewar
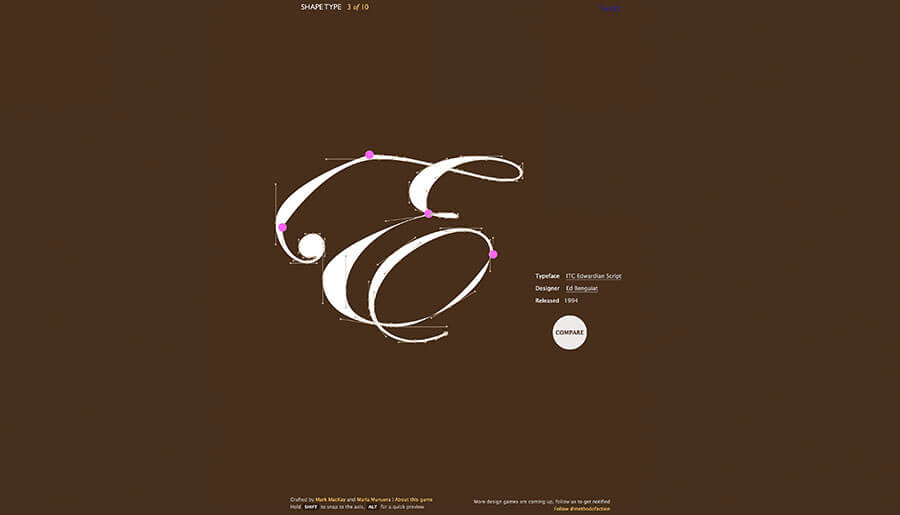
https://shape.method.ac/

歪んだ文字を指定されたフォントに整えるゲームです。
これは元の形を知っていないとちょっと難しいかも!
でも間違っても、正解と比べてくれるので、回数を繰り返して間違いを繰り返さないことが大切です。
先ほどご紹介した「The Bezier Game」と合わせて日々トライして見ると
タイポグラフィーの表現が上手くなりそうです!(私も挑戦します!!!)
このゲームはただ指定されたフォントを作るだけでなく、デザイナー名やいつリリースされたフォントかも分かるので
フォントの知識も増えるのは魅力ですね!
以上4つのゲームを紹介いたしました。
私も教えてもらったのをすっかり忘れてしまっておりましたが、(苦笑)
今回、初めて知ったものもあるので、初心を思い出し、また隙間時間に遊び感覚で楽しんでみようと思います!
私が書くつくらむの記事は行きたかったランチや映えるタピオカを飲んで基本食べてばかりですが、
(会社周辺は常に美味しそうなお店の誘惑が多いので…笑)
ちゃんとデザインに関する記事もアップしていきますので、是非また読んでください!