はじめまして、デザイナーのsasakamaです。
みなさん、ロゴ作りはお好きですか?
私はズバリ、苦手です!!
苦手とはいえやらなければいけないのがデザイナーの性…。
そんなロゴデザインが苦手なグラフィックデザイナーの私が、つくらむのロゴの製作過程を簡単にご紹介したいと思います。
1. 資料探し – 好み・トレンド・伝えたいこと
まず、ターゲットである「若手の上京デザイナー」に好まれるデザインと、コンセプトである、デザインから生まれる「人と人との繋がり」を連想させるようなデザインの資料を集めます。
同時に古臭いデザインにならないように、最近のトレンドのロゴも調べて取り入れていきましょう。
資料を集めていて、親しみやすくシンプルなデザインがいいかなとイメージが固まってきました。
ここからラフを描く作業に移ります。
2. ラフを描く – 連想ゲームと組み合わせ
コンセプトとイメージを一旦紙に書き出したら、連想ゲームのようにキーワードを膨らませていきます。(力を合わせる→集合する→顔と顔をあわせる、などなど…)
これを繰り返していくと、思わぬところから面白いアイデアがうまれるので是非やってみてください。
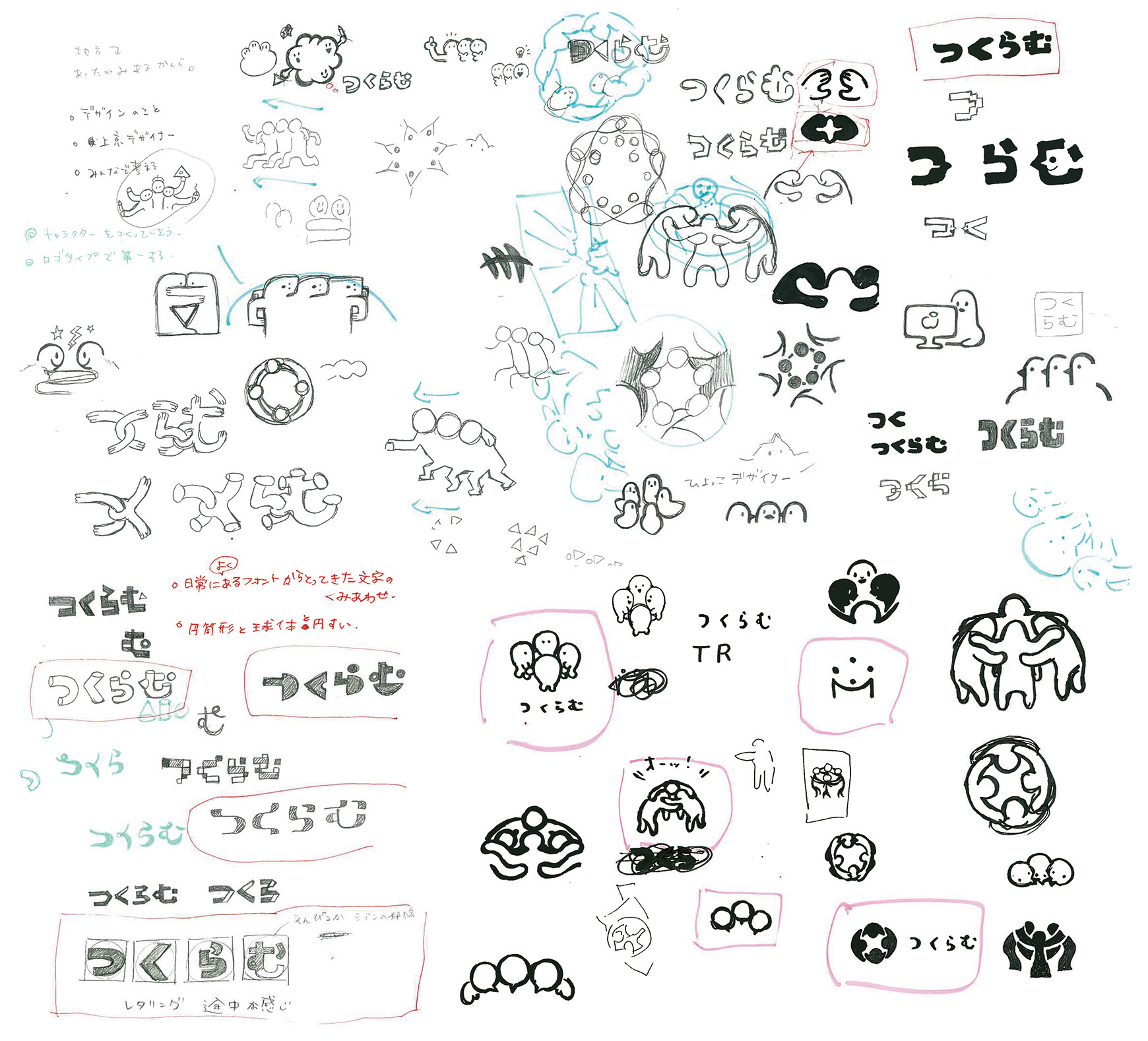
出し尽くしたら、これだ!というキーワードを組み合わせてロゴのラフをつくっていきます。このとき、なんとなくどこに文字を置くか、どんな文字がいいかも一緒に考えていきました。

ありのままをスキャンしました。(汚い)
わたしはミスプリントの裏紙に書きなぐるタイプですが、本当は方眼用紙に書いた方がきれいに形を整えやすくてきっと良いのでしょう。
このラフの中からこれはと思ったものをディレクターにチェックしてもらい、選ばれたものをブラッシュアップしていきます。
当初、若いクリエーター向けのゆるい感じということで、手をモチーフの文字をつくったりポップな感じのラフを描いたらキモい!(笑)と大不評。奇抜過ぎない程度に整えていきました。
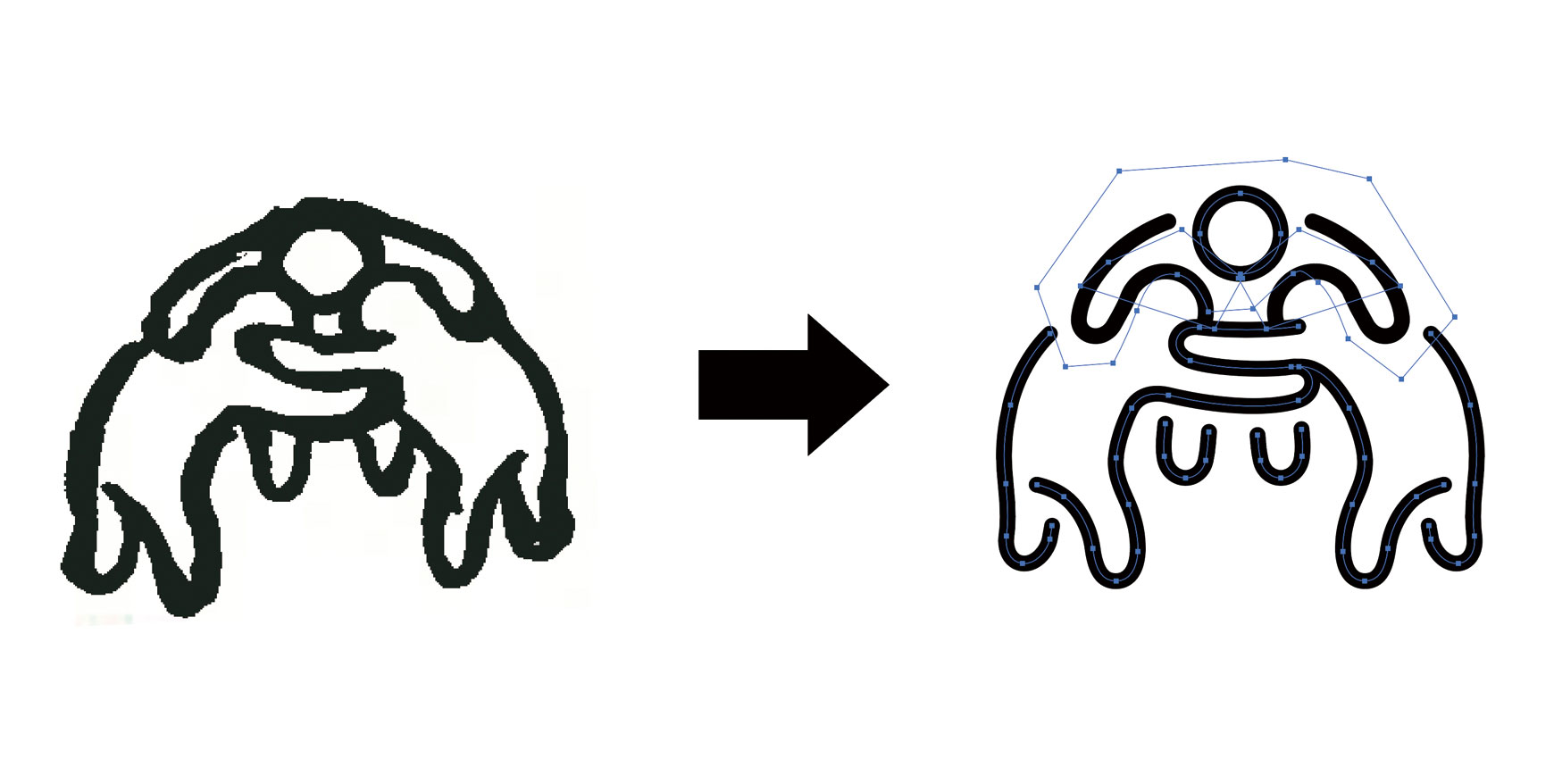
3. illustratorデータにおこす – 図形を使って美しく

ロゴの形が決まったので、いよいよillustratorで作成。
イラレに起こす作業が個人的には一番たのしいですね〜。
他社さまからの依頼案件の場合は、何案かをデータに起こしてプレゼンしますが、今回は1案のみの作成です。
出来るだけフリーハンドではなく、丸・三角・四角などの図形を組み合わせて作ることで、きれいなフォルムに仕上がります。
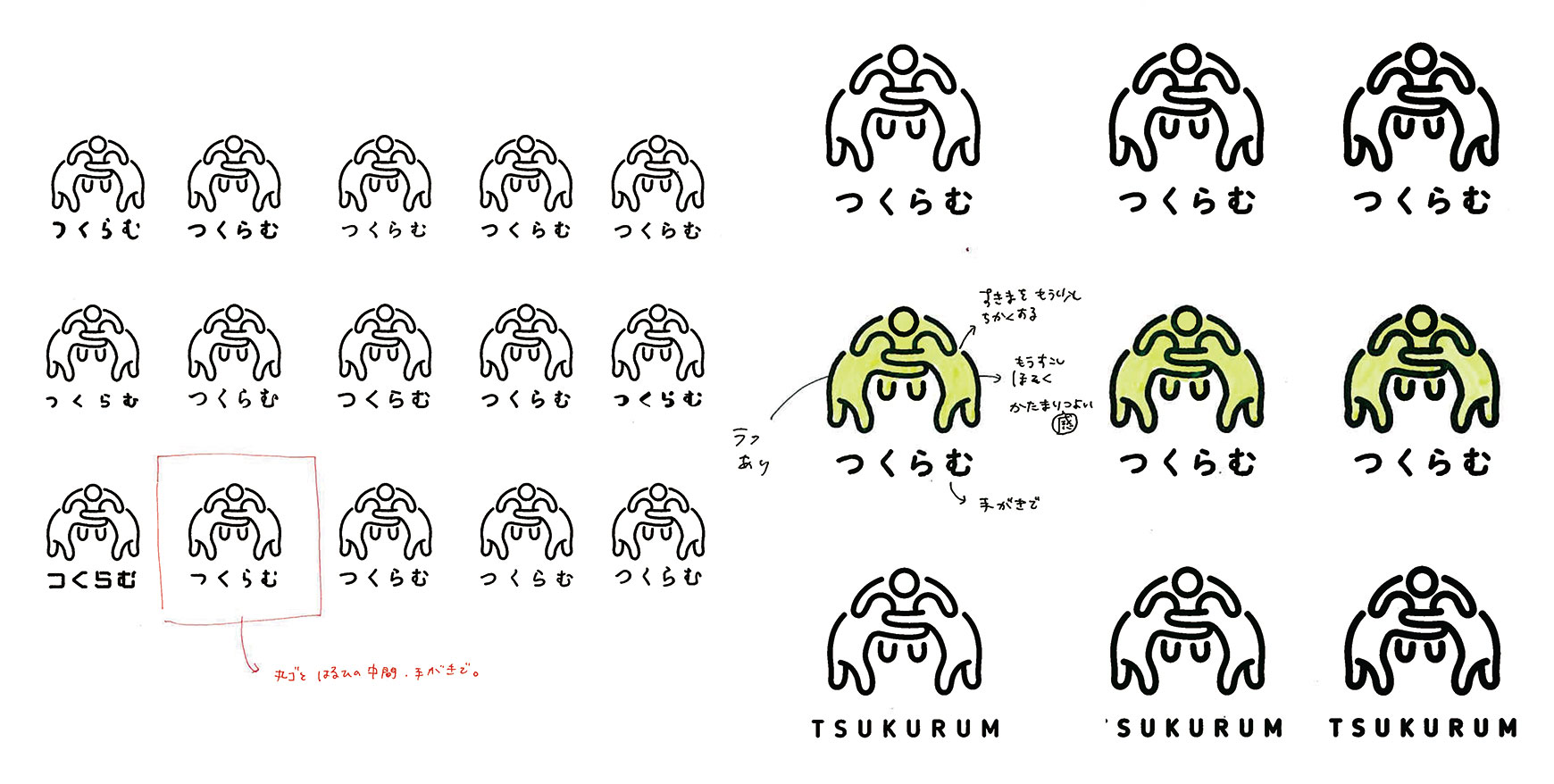
4. 検証とブラッシュアップ – たくさん並べて見比べる

線の太さやフォントを変えたものをたくさん並べて検証していきます。
密集したロゴなので線を細めにして視認性をよくし、フォントは親しみやすく安定感のある印象になるように、「はるひ学園」の手書きっぽさと「丸ゴシック」の整ったやわらかさの中間をめざして、ブラッシュアップしていきました。

てづくり感を出すために全体的にラフをかけて完成!
ちなみにサイトの随所にいる、つくらむ人間のアニメーションも作らせていただきました。合間をみて増やしたりもっと動かしたりしていきますので、楽しみにしていてくださいね。
まとめ
ロゴの作り方ざっくりとしたまとめ!
1. 資料探し – ターゲットの好みとトレンド、伝えたいことの表現方法を知る。
2. ラフを描く – キーワードを膨らませて・組み合わせる。
3. illustratorデータにおこす – 丸・三角・四角などの図形を使って美しいフォルムに。
4. 検証とブラッシュアップ – 視認性やよりイメージに合う形を考えて整える。
こんな感じで、意外とたくさんの手順を踏んでることがおわかりいただけましたでしょうか?
連想ゲームはデザイン以外でも、企画を立てるときのアイデア出しにも使えそうですよね。
ここまで読んでくださり、ありがとうございます。
つくらむはまだできたてほやほやですが、これからメンバーや読者のみなさんとたのしいコンテンツに育てていければと思っていますので、どうぞよろしくお願いいたします!